发财UI 官网装修 Flash Of Unstyled Content
[发财UI]官网装修 Flash Of Unstyled Content
前言
我在网站的CSS中引用了一个Poppins字体,但是导致了网站加载完成后会闪烁一下应用字体
这个现象叫做Flash of Unstyled Content,缩写为FOUC
如何解决
网上找了一圈,发现这个问题很难解决,这是由于在CSS中@import引起的,浏览器就是会在html部分渲染完成后再执行CSS中的@import
部分人提出将@import的内容放在html中,在<head>中加一个<link>,或者在<head>中写<style> @import ... </style>,但是针对我这个情况都没有效果
因此我的答案是,无法解决
但是我找到了一个方法,可以改善观感,那就是增加一个渐变的遮罩
如何优化
通过在html中新建一个遮罩层,在加载完成后播放一个700ms的渐变动画,将内容闪烁盖住,就可以有效的提升浏览体验
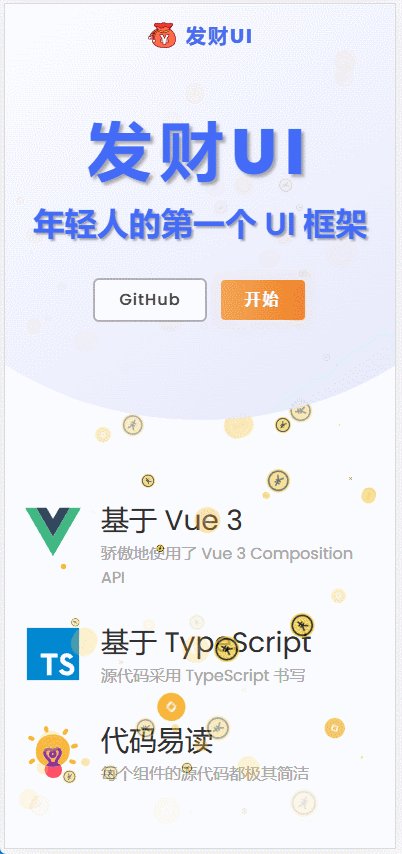
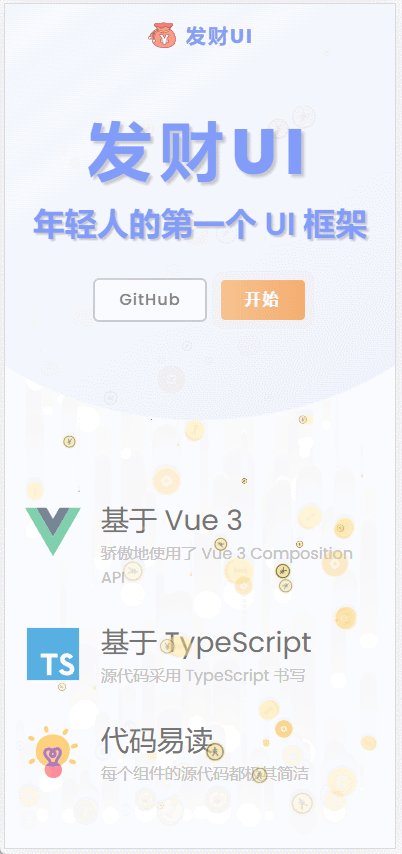
没有遮罩前:

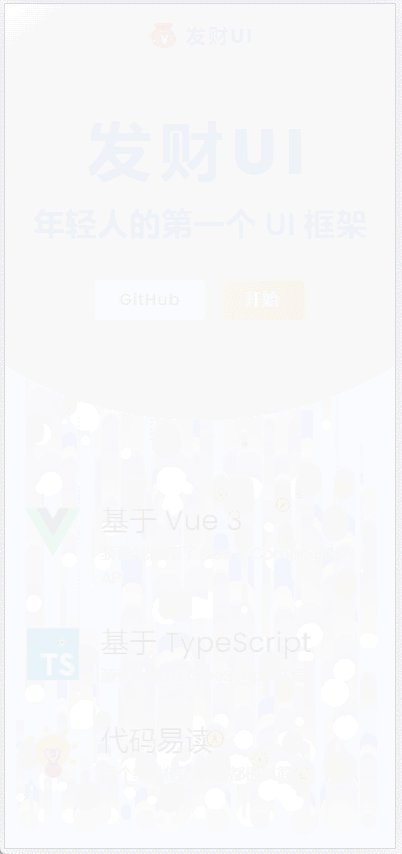
加入遮罩后:

后记
问题仍然存在,只不过我暂时将其隐藏了起来,如果你有更好的解决方法,欢迎留言告诉我~
发财UI 官网装修 Flash Of Unstyled Content
https://bald3r.wang/2022/08/02/35-发财UI-官网装修-Flash-Of-Unstyled-Content/