在VueRouter中使用Pinia
在VueRouter中使用Pinia
2023 年 9 月 18 日更新:
经过评论提醒,Pinia 官方文档已经提供了解决方案,具体请参考官方文档
一言以蔽之,在 Pinia 实例化之后再使用
前言
目前Vue3+Vite+Pinia+VueRouter的组合已经非常流行了,但是在使用过程中也发现了一个小小的问题,即在VueRouter中使用Pinia会报错,后来经过一番研(bai)究(du)找到了解决方法
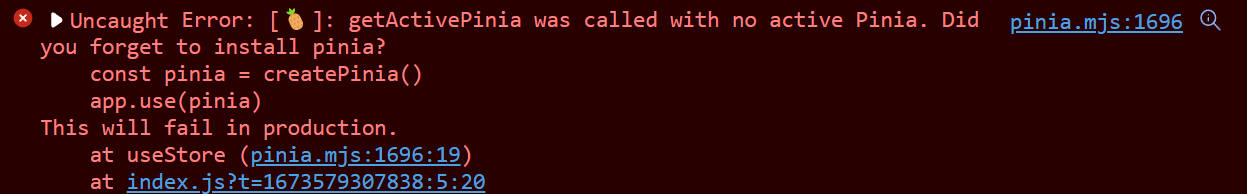
报错文字:
Uncaught Error: [🍍]: getActivePinia was called with no active Pinia. Did you forget to install pinia?
const pinia = createPinia()
app.use(pinia)
This will fail in production.
问题复现
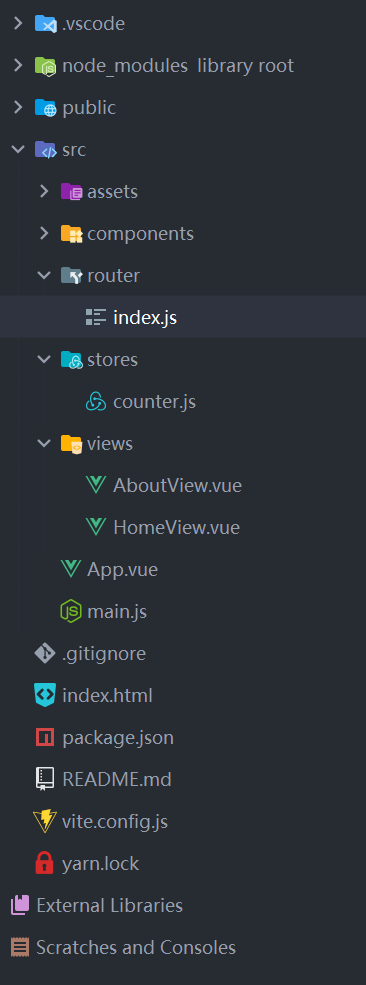
demo结构

代码呈现
1 | |
报错提示

初步推测是因为初始化VueRouter的时机比初始化Pinia的时机更早
解决方法
-
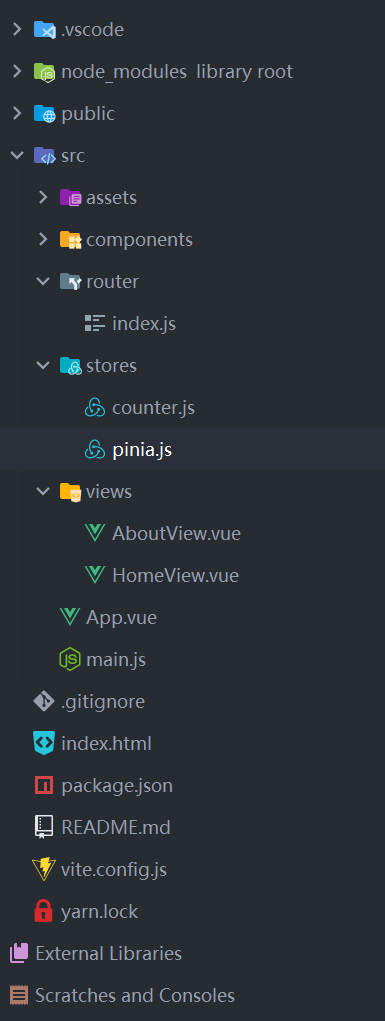
单独导出pinia

新建了一个pinia.js
1
2
3
4
5
6
7//pinia.js
import {createPinia} from 'pinia';
const pinia = createPinia();
export default pinia; -
在引用到store的地方使用pinia.js
1
2
3
4
5
6
7
8
9
10
11
12
13//router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import {useCounterStore} from '@/stores/counter'
import pinia from '@/stores/pinia'
const counterStore=useCounterStore(pinia) //在此处传入pinia
const router = createRouter({
......
})
export default router
问题解决!
后记
目前官方文档并没有提供相应的解决方案,目前这个方法不是很优雅,但是能够解决这个问题,期待其他的解决方法!
在VueRouter中使用Pinia
https://bald3r.wang/2023/01/23/49-在VueRouter中使用Pinia/